※이번에 공부해볼 내용은 간단한? 내용을 공부해 볼 것이다.
사이드프로젝트를 하는 도중 안드로이드 아이콘을 기본 아이콘에서 디자이너 분이 준 아이콘을 적용해야 하는 일이 생겼다.
예전에 어렴풋이 인터넷에서 검색해서 바꾼 기억은 있지만 자세하게 생각나지 않았다.
그래서 기억을 하기 위해 이번 포스팅을 작성해보는 것이다.
들어가기 앞서 본 내용에 대한 안드로이드 공식 홈페이지에서 나온 코드랩이 있으므로 자세하게 알고 싶다면 링크를 클릭해서 한번 해봐도 좋을것이다.
# 앱 아이콘 위치
변경하기 전 그래도 앱 아이콘의 위치는 알고 가는 게 좋아서 위치가 어디에 있는지 사진으로 설명해 보겠다.
이게 귀찮으면 두 번째 챕터인 방법으로 바로 넘어가도 좋다.

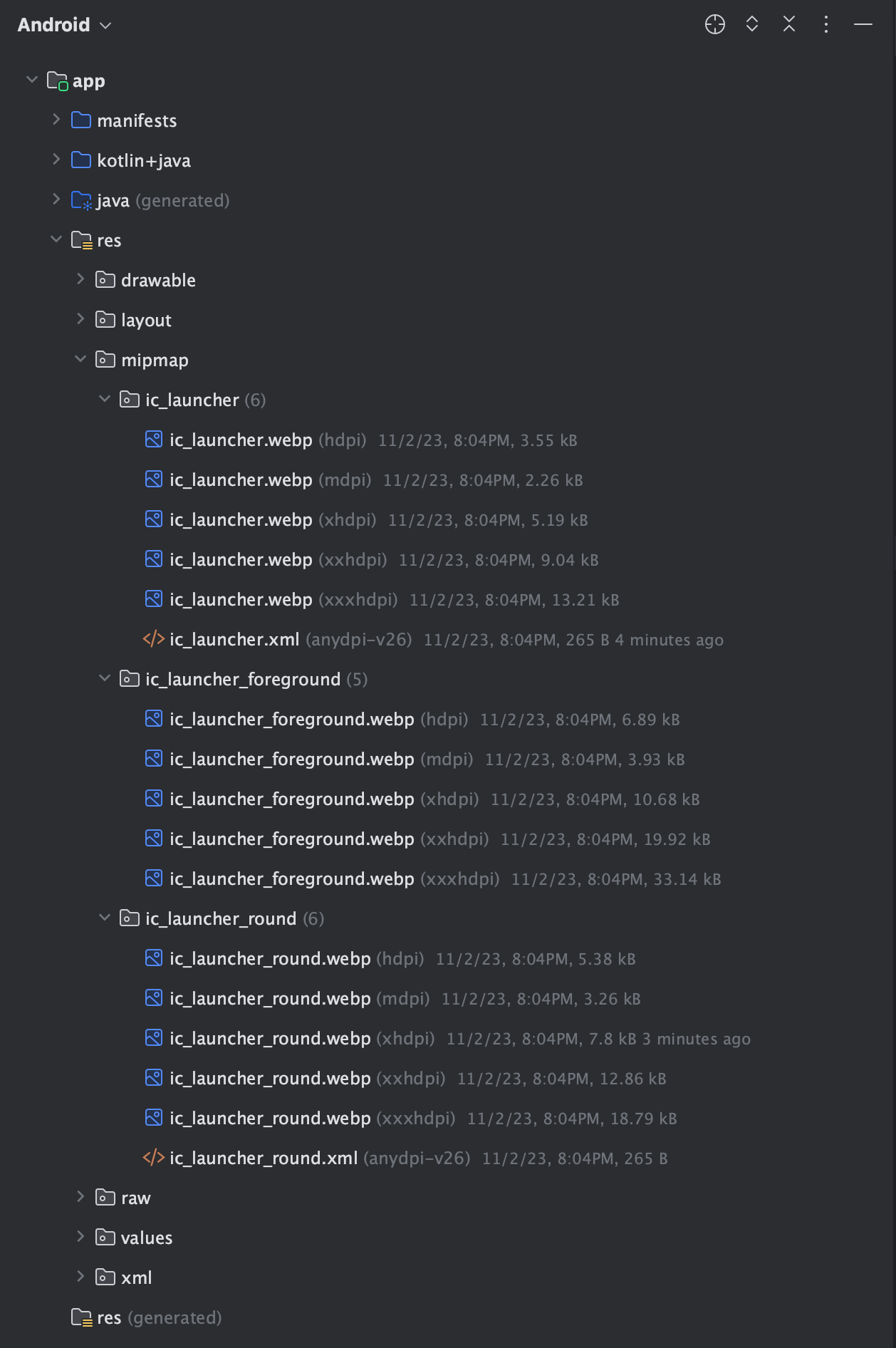
위 사진은 안드로이드 스튜디오 왼쪽에 보면 디렉터리 구조를 캡처한 사진이다.
사진에서 보다시피 앱 아이콘 위치는 본인의 루트 디렉터리 → 앱 모듈 → res → mipmap → ic_launcher로 되어있는 디렉터리들이 다 앱 아이콘들이다.
🤚 여기서 앱 아이콘이 한 개가 아니고 왜 이리 많아?
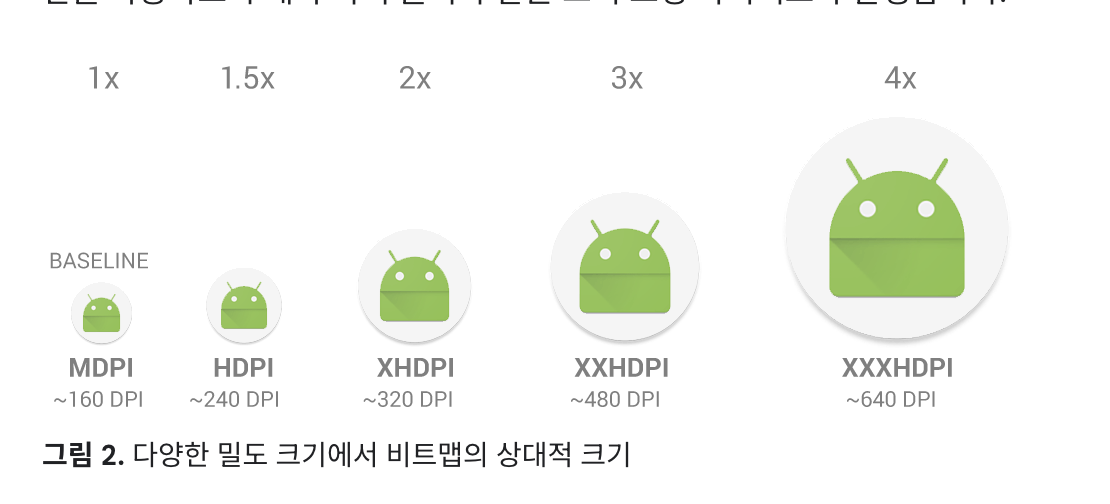
그 이유를 간단하게 설명하자면 안드로이드폰에 경우 다양한 화면크기를 제공할 뿐만 아니라 화면의 픽셀 크기도 다양하다.
즉, 한 기기에서는 제곱인치당 160픽셀을 사용하지만 다른 기기에서는 같은 공간에 480픽셀을 사용한다. 이러한 픽셀 밀도의 편차를 고려하지 않으면 시스템이 이미지를 확장하거나(결과적으로 이미지가 흐려짐) 이미지가 완전히 잘못된 크기로 표시될 수 있기 때문에 앱 아이콘이 각 픽셀에 맞게 있어야 한다.


위의 사진은 안드로이드의 화면 밀도 별 용어와 크기를 나타낸다.
# 앱 아이콘 변경 방법
이제 변경 방법을 알아보자!
1. 위에서 앱 아이콘 위치에 있는 mipmap 디렉터리에서 오른쪽 클릭 후 new → Image Asset 클릭

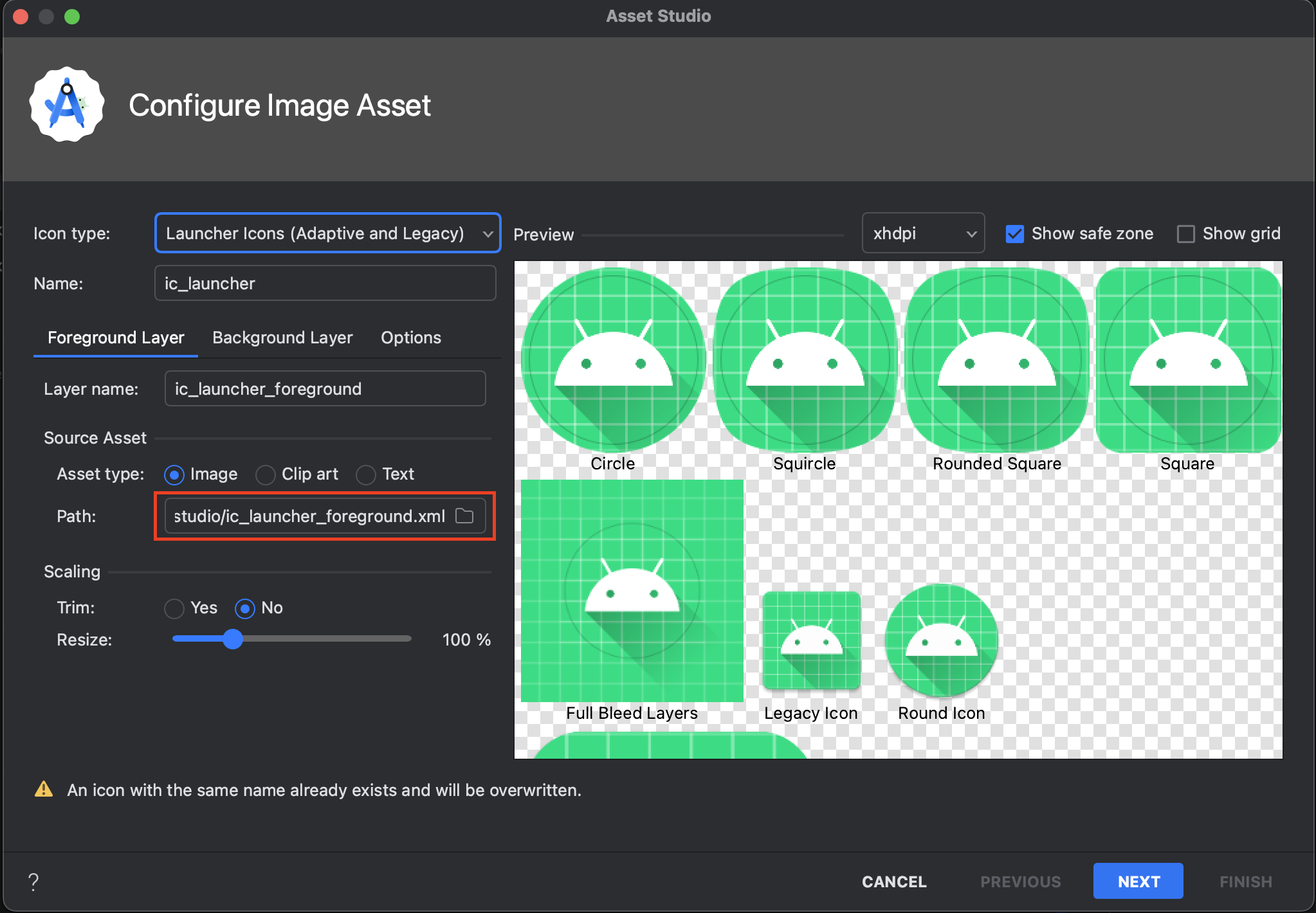
2. Foreground Layer 탭에 Path를 원하는 아이콘으로 적용시킨다.

3. Scaling의 Resize를 수정해서 원하는 사이즈로 맞춰준다.

🤚 번외

아이콘 사이즈가 딱 맞는다면 다행이지만 만약 위 사진처럼 작을 경우 남은 공간 Backgrourd가 기본 색상으로 표시된다.
그러면 아이콘이 이상하게 나오게 된다.
이를 해결하기 위해서는 아래 사진처럼 Background Layer 탭 → Color 클릭 →
기본 색상으로 되어있던 것을 클릭하여 컬러 팔레트에서 원하는 색으로 바꿔주면 그나마 덜 이상하게 나오게 할 수 있다.
가장 좋은 방법은 사이즈와 이미지를 최대한 맞게 제작하는 것이다.



참고자료
https://developer.android.com/codelabs/basic-android-kotlin-compose-training-change-app-icon?hl=ko#0



